Zugegeben: Der Name „Werte- und Entwicklungsquadrat ist ein ziemlich sperriger Titel. Aber dahinter verbirgt sich ein sehr nützliches Tool, welches ich in der Beratung häufig einsetze. Die Grundidee ist ganz einfach: Zu jeder positiven Eigenschaft oder Fähigkeit gibt es eine ebenso positiv besetzte Schwester oder Komplementärtugend. Am einfachsten lässt sich das am Beispiel „Sparsamkeit“ und „Großzügigkeit“ erklären. Beide Eigenschaften sind positiv besetzt, obwohl sie doch im Widerspruch zueinanderstehen. Kann jemand, der sparsam ist, auch großzügig sein? Klar, je nach Situation. Jemand kann sein Geld zusammenhalten und auf etwas sparen, und im nächsten Moment großzügig z.B. für Menschen in Not spenden.

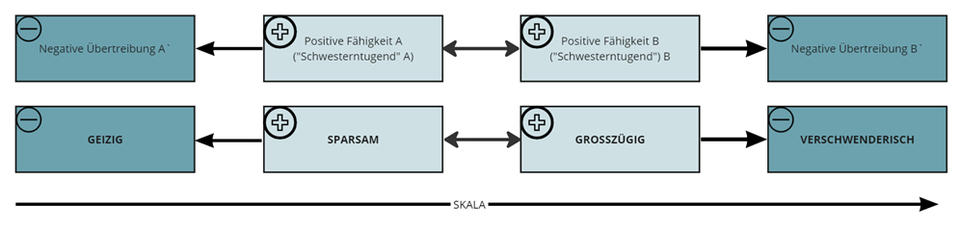
Erst in der Übertreibung werden beide Tugenden zu Untugenden. Ist einer immer sparsam, könnte es passieren, dass er in den Geiz abdriftet. Ist eine sehr großzügig kann es sein, dass sie als verschwenderisch wahrgenommen wird. Jede positive Eigenschaft wird durch ihr (ebenso positives Gegenstück) komplementiert – und durch die Übertreibung ins Negative verkehrt. Dargestellt ist diese Logik in einem Quadrat (Abb. 1), welches auch eine Skala sein könnte (Abb. 2). Klappt man die unteren Vierecke jeweils nach außen, ergibt sich ein Kontinuum.

Diese Logik kannst Du nun auf nahezu alle Eigenschaften und Fähigkeiten anwenden.
Folge diesen Fragen, um ein individuelles Werte- und Entwicklungsquadrat zu entwickeln.
1. Welche Eigenschaft erlebst Du bei Dir selbst (oder z.B. bei Deiner Mitarbeiterin) als zu stark ausgeprägt? So findest Du die Negative Übertreibung A`.
2. Frage Dich als nächstes: Was ist das Gute im Schlechten? Was ermöglicht Dir dieses Verhalten? Dies führt Dich zur positiven Eigenschaft A, die in jedem Negativen steckt. Indem Du Dir dies klar machst, hast Du zwei tolle Nebeneffekte: Du musst Dich nicht komplett schlecht fühlen (oder Deinen Mitarbeiter komplett abwerten), sondern kannst Teile dieses Verhalten sogar würdigen. Und Du ermöglichst es Dir, das Gute in diesem Verhalten für die passende Situation zu bewahren – frei nach dem Motto: „Auf der anderen Seite vom Pferd gefallen ist auch nicht geritten“.
3. Auf die andere Seite des Quadrates kommst Du mit folgenden Fragen: Was wäre die Komplementärtugend zu A? Wie benennst Du das Gegenteil, welches aber auch positiv besetzt ist? Die Worte, die Du findest, sind im Übrigen sehr individuell, wir verstehen ja nicht alle das Gleiche unter jedem Begriff. Wenn es sich für Dich stimmig anfühlt, ist es das richtige Wort für die positive Eigenschaft B.
4. Zu negativen Übertreibung B` kommst Du mit der Frage: Wenn jemand zu viel von diesem Verhalten oder es oft/immer zeigt, wie ist er dann?

In Abbildung 3 findest Du ein Beispiel aus dem Führungskontext. Es erklärt das Spannungsfeld der Ambidextrie (Beidhändigkeit), der aktuell in aller Munde ist. Führungskräfte sollten nicht nur den wirtschaftlichen Erfolg ihres Teams im Blick haben, sondern auch Raum für Innovationen, Kreativität und ergebnisoffenes Denken schaffen. Es geht um eine gute Balance zwischen beiden Herangehensweisen - je nach Situation.
Hier geht es zur Erklärung des Modells vom Schulz-von-Thun Institut.

Kommentar schreiben